
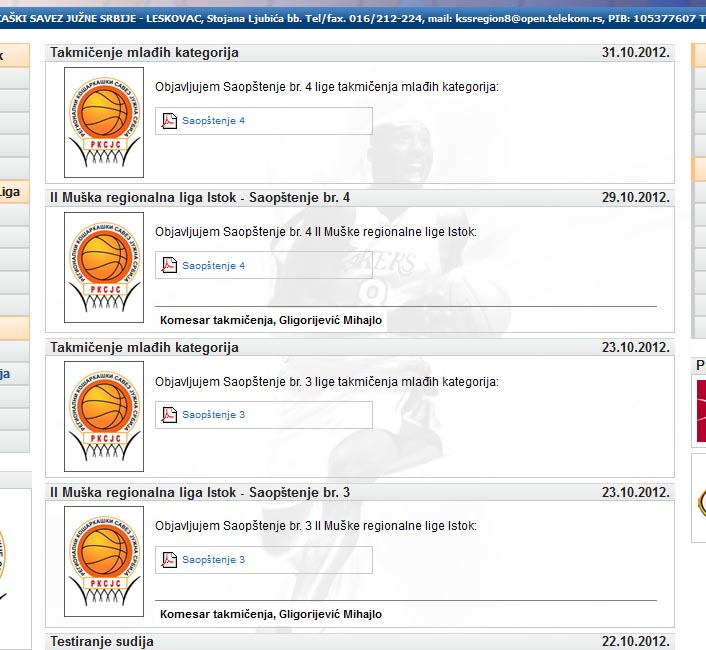
znaci svaka nova novost koju bi dodao bi se na stranici nasla ispred prethodne i to bi uradio sortiranjem po datumu. to mi je jasno, ali kako da napravim da kada ja dodam novu novost automatski mi se napravi ta nova tabelica koja izgleda kao na slici (recimo ova tabelica sa takmicenje mladjih kategorija). Ja sam to u html jeziku napravio tako sto kada dodajem novu novost u tabeli dodajem isti kod
Code:
<td align="center"><div class="sCenter">
<div class="newBoxTitle">
<div align="left">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="82%">Takmičenje mlađih kategorija </td>
<td width="18%" align="right"><div align="right">31.10.2012.</div></td>
</tr>
</table>
</div>
</div>
<div class="newBox">
<div align="center">
<table width="96%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="13%" valign="top"><img src="1/logo.jpg" width="80" height="111"></td>
<td width="2%"> </td>
<td width="85%" valign="top">
<div align="justify">
<p>Objavljujem Saopštenje br. 4 lige takmičenja mlađih kategorija:<br>
</p>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div align="center">
<table width="218" border="0" align="left" cellpadding="0" cellspacing="0" class="newBox">
<tr>
<td width="10%"><a href="saopstenja2012/mksaopstenje4.doc"><img src="1/pdf.gif" width="16" height="16" border="0"></a></td>
<td width="90%" align="left"><a href="saopstenja2012/mksaopstenje4.doc" class="style10">Saopštenje 4 </a></td>
</tr>
</table>
</div></td>
</tr>
</table>
<br> </td>
</tr>
</table>
</div>
</div>
</div></td>
<td align="center"><div class="sCenter">
<div class="newBoxTitle">
<div align="left">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="82%">Takmičenje mlađih kategorija </td>
<td width="18%" align="right"><div align="right">31.10.2012.</div></td>
</tr>
</table>
</div>
</div>
<div class="newBox">
<div align="center">
<table width="96%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="13%" valign="top"><img src="1/logo.jpg" width="80" height="111"></td>
<td width="2%"> </td>
<td width="85%" valign="top">
<div align="justify">
<p>Objavljujem Saopštenje br. 4 lige takmičenja mlađih kategorija:<br>
</p>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div align="center">
<table width="218" border="0" align="left" cellpadding="0" cellspacing="0" class="newBox">
<tr>
<td width="10%"><a href="saopstenja2012/mksaopstenje4.doc"><img src="1/pdf.gif" width="16" height="16" border="0"></a></td>
<td width="90%" align="left"><a href="saopstenja2012/mksaopstenje4.doc" class="style10">Saopštenje 4 </a></td>
</tr>
</table>
</div></td>
</tr>
</table>
<br> </td>
</tr>
</table>
</div>
</div>
</div></td>
i tako kopiram u nedogled svakog dana kada azuriram. Ja bi sada trebao da iz tabele "novosti" ucitam sledece redove NASLOV, DATUM, TEKST, ITD...
znaci koristim
$Upit = "select * from novosti";
sada pretpostavljam da trebam te podatke da iskombinujem sa celim ovim kodom iznad kako bi dobio svaki novi red iz NOVOSTI u formu ovog koda gore i tako da se redjaju jedan za drugim.
Nadam se da me razumete, ako ne pokusacu da pojasnim. HVALA UNAPRED!!!
Pencha




 Sortiranje sadrzaja iz mysql po tabelama
Sortiranje sadrzaja iz mysql po tabelama