Pogledao sam sajt.
Kad si pricao jedna strana, ja sam mislio ajaxom se vuce novi tekst, a ne sve ucitano pa se samo skroluje

Fork CMS, CMS koji koristis je odradio dosta oko kesiranja. Mislim na kesiranje kod usera. Kesiranje na serverskoj strani je druga stvar koju necemo ovde.
Tako da, i kad neko uradi refresh, ne skidaju mu se sve stvari ponovo.
Za pocetak, imas 404 gresku prilikom pozivanja fajla hover.htc (
http://www.netlash-bseen.be/fr...es/nbfaq/core/css/js/hover.htc), jer ne postoji.
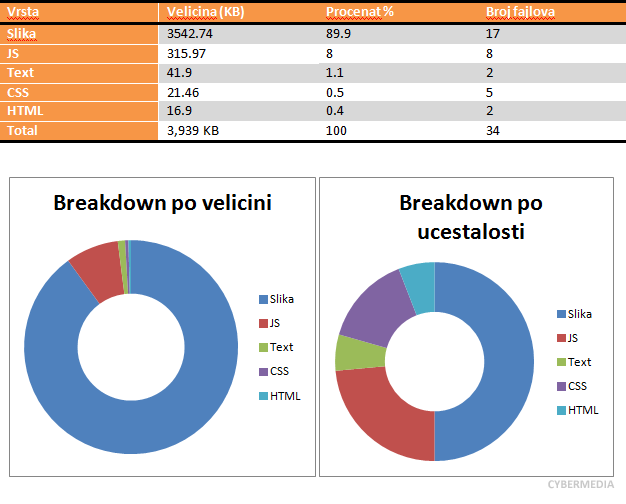
Stranica zauzima malo vise nego sto sam mislio: 3,939 KB
S obzirom na posetu nije ni cudo gde ide traffic.

Slike su ti ogromne.
Cak, nisu ni sve iste dimenzije:
10 - 1920 x 1450
1 - 1920 x 1200
ostale 1900 x 1200
Potrudi se da budu sve iste velicine. Kad vec zelis tako velike, neka budu FullHD (1920 x 1080).
Kada bi ih kompresovao na 50% PS velicine ustedeo bi oko 422.3 KB i zauzimale bi 3,114.6 KB.
Normalno, kompresujes originale posto su ove vec kompresovane.
Ne znam koji bi free servis mogao da koristis za loadovanje statickih elemenata. Uglavnom znam placene.
Ali, mozes da probas ove sajtove za hostovanje slika tipa imageshack i slicne koji dozvoljavaju hotlinking a ne rekompresuju ih.
Ima dosta tema o tome ovde na forumu. Za pocetak
ova.
jQuery i jQuery UI loadujes od tebe. Google je omogucio loadovanje istih biblioteka sa njihove CDN mreze.
Na taj nacin, dobijas jedan http request visak ali i ustedu od ~270KB po posetiocu.
Linkove imas na:
https://developers.google.com/speed/libraries/devguide
Ima jos dosta sta bi trebalo da uradis kako bi ubrzao ucitavanje strane, no usteda u protoku je mala pa necemo o tome.
Uglavnom, s obzirom da ti slike vuku najvise protoka, a on je rec u ovoj temi, pozabavi se njima.
