Radi se o tome da sam dobio poslic da preradim neki sajt.
Meni je uradjen u stilu roll-over-a, a vlasnik bi ti da izbegne.
Malo sam "cacnuo" deo HTML-a gde se pravi taj deo menija.
E sad imam problem sto se u FF-u vidi sve, ali ne i u IE. U IE se vidi samo kad predjem misem preko linka.
I u FF-u mi redovno HOME "ukljucen"...
Na razlicitim stranicama "fale" razliciti delovi.
IE:

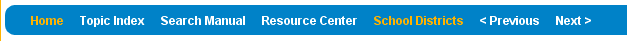
Firefox:

Evo dodacu i oba CSS-a.
Inace da bi pitanje bilo kompletno.
Code:
<li><a href="resourcecenter/index.html">Resource Center </a>
<ul id="menu4">
<li class="last"><a href="resourcecenter/newsandevents.html">News and Events</a></li>
<li class="last"><a href="resourcecenter/yflibrary.html">YF Library</a></li>
<li class="last"><a href="resourcecenter/mediakit.html">Media Kit</a></li>
</ul>
</li>
<li><a href="Marketing/index.html">School Districts </a>
<ul id="menu5">
<li class="last"><a href="getinvolved/students.html">Students</a></li>
<li class="last"><a href="getinvolved/mentoring.html">Mentoring</a></li>
<li class="last"><a href="Marketing/coordinators.html">Coordinators</a></li>
</ul>
</li>
<li><a href="Topics/index.html">< Previous | Next > </a>
<ul id="menu23">
<li class="last"><a href="getinvolved/students.html">Students</a></li>
<li class="last"><a href="getinvolved/mentoring.html">Mentoring</a></li>
<li class="last"><a href="Marketing/coordinators.html">Coordinators</a></li>
</ul>
</li>
<li><a href="resourcecenter/index.html">Resource Center </a>
<ul id="menu4">
<li class="last"><a href="resourcecenter/newsandevents.html">News and Events</a></li>
<li class="last"><a href="resourcecenter/yflibrary.html">YF Library</a></li>
<li class="last"><a href="resourcecenter/mediakit.html">Media Kit</a></li>
</ul>
</li>
<li><a href="Marketing/index.html">School Districts </a>
<ul id="menu5">
<li class="last"><a href="getinvolved/students.html">Students</a></li>
<li class="last"><a href="getinvolved/mentoring.html">Mentoring</a></li>
<li class="last"><a href="Marketing/coordinators.html">Coordinators</a></li>
</ul>
</li>
<li><a href="Topics/index.html">< Previous | Next > </a>
<ul id="menu23">
<li class="last"><a href="getinvolved/students.html">Students</a></li>
<li class="last"><a href="getinvolved/mentoring.html">Mentoring</a></li>
<li class="last"><a href="Marketing/coordinators.html">Coordinators</a></li>
</ul>
</li>
Ja sam stavio ovo:
Code:
<li><a href="../resourcecenter/index.html">Resource Center </a>
</li>
<li><a href="index.html">School Districts </a>
</li>
<li><a href="../index.html">< Previous </a>
</li>
<li><a href="../marketing/brand.html">Next ></a>
</li>
<li><a href="../resourcecenter/index.html">Resource Center </a>
</li>
<li><a href="index.html">School Districts </a>
</li>
<li><a href="../index.html">< Previous </a>
</li>
<li><a href="../marketing/brand.html">Next ></a>
</li>
Hvala unapred.
[Ovu poruku je menjao ptomic dana 09.09.2008. u 21:05 GMT+1]




 Meni se vidi u FF-u, ali ne i u IE, mozda je CSS
Meni se vidi u FF-u, ali ne i u IE, mozda je CSS