Izrada:
Konačno da počnemo sa pravljenjem igre!
Pokrenite VB i izaberite Standard EXE projekat. Form1 preimenujte u frmGame i podesite
joj ScaleMode property na 3 - Pixel.
Dodajte jedan PictureBox i nazovite ga picLevel. Podesite mu sledeća svojstva:
Appearance: 0 - Flat
AutoRedraw: True
BackColor: &H0042734A&
Enabled: False
ScaleMode: 3 - Pixel
u picLevel ćemo da isrtavamo naš nivo, i on bi trebao da bude uvek na sredini forme
(to ćemo sledeće da uradimo).
Napomena: ukoliko koristite vaše sličice, BackColor postavite na hex vrednost boje koja
je vama pozadina. Samo obratite pažnju na to da VB boje zapisuje u BGR obliku a ne u RGB
(kao photoshop recimo) tj ako je vaša boja pozadine u photoshopu FFCCAA u vb-u će to biti
&H00AACCFF& (a ne &H00FFCCAA&)!
Sada da centriramo picLevel na sredinu forme: kliknite dva puta na formu da bi vam se otvorio
Code View, u gornjem desnom comboboxu (gde sada piše Load) izaberite Resize i otkucajte
sledeće:
Code:
Private Sub Form_Resize()
picLevel.Move (Me.ScaleWidth - picLevel.Width) / 2, _
(Me.ScaleHeight - picLevel.Height) / 2
End Sub
Sada pokrenite program (F5) i menjajte veličinu forme, videćete da je naš picLevel uvek na
sredini.
Sada ćemo da dodamo sličice na našu formu. Kopirajte picLevel i pritisnite Ctrl+V, kada vas
VB pita da li želite da napravite control array odgovorite mu sa No. Promenite ime Picture1
u picImage i podesite AutoSize na True, Visible na False, a za Picture postavite cilj.bmp (ili
vašu sličicu), kopirajte picImage i pritisnite Ctrl+V, sada odgovorite vb-u da hoćete da
napravite control array. Za picImage(1) postavite igrac.bmp kao Picture. Opet pritisnite Ctrl+V
(ali predhodno kliknite na formu, tj deselektujte picImage(1)) i sada za Picture postavite kutija.bmp
ponovite postupak za zgoditak.bmp i zid.bmp. Sada bi trebalo da imate 5 picImage objekata.
sada nam još treba tzv bafer (buffer) u koji ćemo da crtamo nivo sličicu-po-sličicu pa tek ceo frejm
kopiramo u picLevel (tako da nema tzv "flicker" efekta) iz bafera. Selektujte picLevel i kopirajte ga,
pritisnite Ctrl+V i odgovorite sa No, preimenujte Picture1 u picBuffer i podesite mu Visible na False.
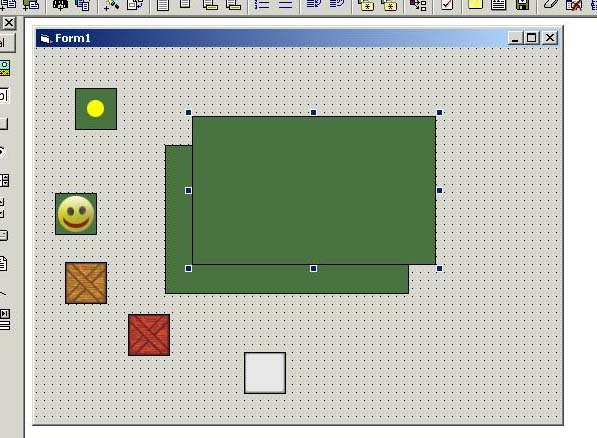
evo kako meni izgleda forma:

ok, sada nam trebaju metode za crtanje, u ovu svrhu ćemo koristiti BitBlt API funkciju i to će biti
jedina API funkcija koju ćemo koristiti u našem projektu!
ona izgleda ovako:
Code:
Declare Function BitBlt Lib "gdi32" (ByVal hDestDC As Long, ByVal X As Long, ByVal Y As Long, ByVal nWidth As Long, ByVal nHeight As Long, _
ByVal hSrcDC As Long, ByVal xSrc As Long, ByVal ySrc As Long, ByVal dwRop As Long) As Long
BitBlt (BitBlock) funkcija služi za kopiranje dela (ili cele) slike sa jednog mesta na drugo, i nju ćemo koristiti da iz picImage objekata
kopiramo sličice na određena mesta u picBuffer, kada iscrtamo sve (ceo frejm) onda ćemo sliku iz picBuffer-a prekopirati u picLevel.
Dodajte u projekat novi Modul (Project->Add Module) i nazovite ga modDraw, u njega ćemo da stavimo sav kod koji ima veze sa crtanjem.
za početak prepišite sledeći kod u modDraw:
Code:
Option Explicit
Private Declare Function BitBlt Lib "gdi32" (ByVal hDestDC As Long, ByVal X As Long, ByVal Y As Long, ByVal nWidth As Long, ByVal nHeight As Long, ByVal hSrcDC As Long, ByVal xSrc As Long, ByVal ySrc As Long, ByVal dwRop As Long) As Long
Public Const CILJ As Byte = 0
Public Const SMAJLI As Byte = 1
Public Const KUTIJA As Byte = 2
Public Const ZGODITAK As Byte = 3
Public Const ZID As Byte = 4
Public Const POLJE As Byte = 5
Dakle prvo smo deklarisali BitBlt funkciju, zatim smo naveli neke konstante, ono što je
važno to je da se vrednost konstanti CILJ, SMAJLI, KUTIJA, ZGODITAK i ZID poklapaju sa
indexima picImage objekata tj picImage(0) ima sliku cilja, picImage(1) sliku igraca, itd...
Sada da napišemo funkciju koja će određenu sliku da nacrta na određenom mestu u baferu:
Code:
' ova funkcija crta odredjenu slicicu na odredjeno mesto u bafer
Public Sub DrawImage(ImageId As Byte, X As Long, Y As Long)
' crtamo sliku u bafer
BitBlt frmGame.picBuffer.hDC, X, Y, 40, 40, _
frmGame.picImage(ImageId).hDC, 0, 0, vbSrcCopy
End Sub
Dakle funkcija drawImage prima tri parametra, to su id sličice (CILJ, SMAJLI, KUTIJA,
ZGODITAK ili ZID), x i y pozicija na koju treba da "nalepimo" sličicu.
Za kopiranje sličice iz picImage-a u picBuffer koristimo BitBlt funkciju, prvi parametar
koji prosleđujemo BitBlt funkciji je hDC (Device Context Handle) onog PictureBox-a na koji
želimo da crtamo, to je picBuffer u našem slučaju. Zatim prosleđujemo informacije o
poziciji i veličini bloka (Bit
Block transfer) koji želimo da isrtamo na taj DC, to su
X, Y, 40 i 40 (40 i 40 su W i H bloka koji kopiramo), zatim prosleđujemo hDC objekta sa kojeg
kopiramo, to je određeni picImage (ImageId određuje koji picImage je u pitanju), kada prosledimo
hDC izvora (picImage-a) moramo da odredimo sa koje pozicije će se uzimati blok, u našem slučaju
to je 0, 0 (gornji levi ugao), a pošto je naš picImage 40x40 pixela ceo njegov sadržaj ćemo
prekopirati u bafer, i poslednji (ali ne i najneznačajniji) parametar je tip operacije koji
će se izvršiti nad pixelima u blokovima (blok na koji kopiramo i blok koji kopiramo), pošto
mi treba samo da prekopiramo sadržaj sa jednog mesta na drugo, koristimo vbSrcCopy konstantu koja
samo kopira blok sa izvornog DC-a na odredišni (ne menja pixele). BitBlt ima još dosta korisnih
operacija ali to nije tema ovog tutorijala tako da neću o tome govoriti (ako vas interesuje koje
su to još konstante možete u vb-u pritisnuti F2 i otkucati rasteropconstants)
Ok da bi videli da li radi ova naša drawImage funkcija moramo da napišemo još jednu koja će da
kopira ceo sadržaj bafera na picLevel, tj na ekran.
Analogno predhodnoj funkciji:
Code:
' ova funkcija kopira sadrzaj bafera na ekran
Public Sub Render()
' preslikavamo ceo bafer na ekran
BitBlt frmGame.picLevel.hDC, 0, 0, frmGame.picLevel.ScaleWidth, _
frmGame.picLevel.ScaleHeight, frmGame.picBuffer.hDC, 0, 0, vbSrcCopy
frmGame.picBuffer.Cls ' cistimo sadrzaj bafera
' osvezavamo nas picturebox da bi se izmene pokazale na ekranu
frmGame.picLevel.Refresh
End Sub
Dakle opet kopiramo blok sa jednog mesta (picBuffer) na drugo (picLevel) razlika je samo što je taj
blok sada veličine bafera odnosno nivoa (picBuffer i picLevel moraju imati identične dimenzije).
Kada prekopiramo sadržaj bafera na picLevel moramo očistiti sadržaj bafera (picBuffer.Cls) i osvežiti
sadržaj picLevel-a (picLevel.Refresh) da bi se novi frejm prikazao na ekranu (picLevel.Refresh je neophodan
iz razloga što je AutoRedraw property podešen na True).
Ok sada da testiramo kod! Otvorite kod frmGame-a i u desnom comboboxu (obratite pažnju da je u levom
selektovano Form) izaberite KeyDown događaj. Unesite sledeći kod:
Code:
Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
DrawImage SMAJLI, 50, 50
Render
End Sub
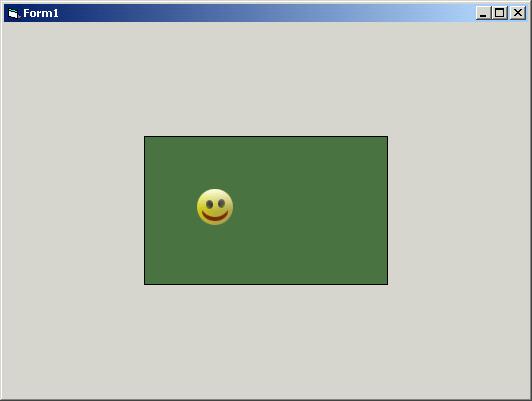
Pokrenite program i pritisnite bilo koji taster, pojaviće se smajli! Woo-hoo! Odlično za početak, zar ne?


Hmm, mislim da do sada nisam pominjao čuvanje fajlova! To je trebalo prvo da uradimo

Elem sad je dobar trenutak da sačuvamo sve što smo do sada uradili (valjalo bi da vam Ctrl+S postane "navika"

)
Ovo je sav kod koji do sada imamo:
frmGame:
Code:
Option Explicit
'
Private Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
DrawImage SMAJLI, 50, 50
Render
End Sub
'
Private Sub Form_Resize()
picLevel.Move (Me.ScaleWidth - picLevel.Width) / 2, _
(Me.ScaleHeight - picLevel.Height) / 2
End Sub
'
modGame:
Code:
Option Explicit
Private Declare Function BitBlt Lib "gdi32" (ByVal hDestDC As Long, ByVal X As Long, ByVal Y As Long, ByVal nWidth As Long, ByVal nHeight As Long, ByVal hSrcDC As Long, ByVal xSrc As Long, ByVal ySrc As Long, ByVal dwRop As Long) As Long
Public Const CILJ As Byte = 0
Public Const SMAJLI As Byte = 1
Public Const KUTIJA As Byte = 2
Public Const ZGODITAK As Byte = 3
Public Const ZID As Byte = 4
Public Const POLJE As Byte = 5
'
' ova funkcija crta odredjenu slicicu na odredjeno mesto u bafer
Public Sub DrawImage(ImageId As Byte, X As Long, Y As Long)
' crtamo sliku u bafer
BitBlt frmGame.picBuffer.hDC, X, Y, 40, 40, _
frmGame.picImage(ImageId).hDC, 0, 0, vbSrcCopy
End Sub
'
' ova funkcija kopira sadrzaj bafera na ekran
Public Sub Render()
' preslikavamo ceo bafer na ekran
BitBlt frmGame.picLevel.hDC, 0, 0, frmGame.picLevel.ScaleWidth, _
frmGame.picLevel.ScaleHeight, frmGame.picBuffer.hDC, 0, 0, vbSrcCopy
frmGame.picBuffer.Cls ' cistimo sadrzaj bafera
' osvezavamo nas picturebox da bi se izmene pokazale na ekranu
frmGame.picLevel.Refresh
End Sub
'
Fajlove organizujte "po želji", ja volim da imam ovakvu strukturu fajlova:
Code:
[<ime projekta>]
|
+--- [src]
|
+--- [frm] <-- ovde čuvam forme (*.frm)
|
+--- [bas] <-- ovde čuvam module (*.bas)
|
+--- <ime projekta>.vbp <-- projekat (*.vbp), nalazi se u src
ali to je nebitno i stvar je ukusa, čuvajte fajlove kako se vama sviđa.